If you have ever considered moving from WordPress to the Hugo static site generator, you can preview this migration by running Hugo on your local Ubuntu host.
If you have ever considered moving from WordPress to the Hugo static site generator, you can preview this migration by running Hugo on your local Ubuntu host.
This will allow you to assess whether you can find suitable replacements for the WordPress plugins you have come to rely upon, validate your content syntax, and tweak css themes/styles before moving to a hosting service.
Installing Hugo
Hugo is a simple binary written in Go, so installation is not complex. It can be done using apt or snap, but we will download the binary for the purposes of this article.
# install minimal set of OS packages
sudo apt update
sudo apt install git curl
sudo snap install jq
# download latest extended version of hugo from github
latest_version=$(curl -sL https://api.github.com/repos/gohugoio/hugo/releases/latest | jq -r ".tag_name")
wget https://github.com/gohugoio/hugo/releases/download/$latest_version/hugo_extended_${latest_version:1}_linux-amd64.tar.gz -O hugo.tar.gz
# extract latest binary and put into path
tar xvfz hugo.tar.gz hugo
sudo cp hugo /usr/local/bin/.
# smoke test
hugo version
Create minimal Hugo site
# create new Hugo site hugo new site test.hugo.com cd test.hugo.com # apply simple theme git clone https://github.com/theNewDynamic/gohugo-theme-ananke themes/ananke echo "theme = 'ananke'" >> config.toml # create sample post hugo new blog/my-first-post.md # start Hugo server hugo server --buildDrafts
Validate the Hugo site using curl or your local browser.
curl http://localhost:1313
Exporting WordPress content
Per the steps above, you now have a minimal Hugo site installed and being served locally. But we still need to get our existing WordPress content migrated and served.
This can be done using the Jekyll Exporter WordPress plugin. Yes, this plugin is made for Jekyll, but it exports metadata and markdown files that are compatible with Hugo.
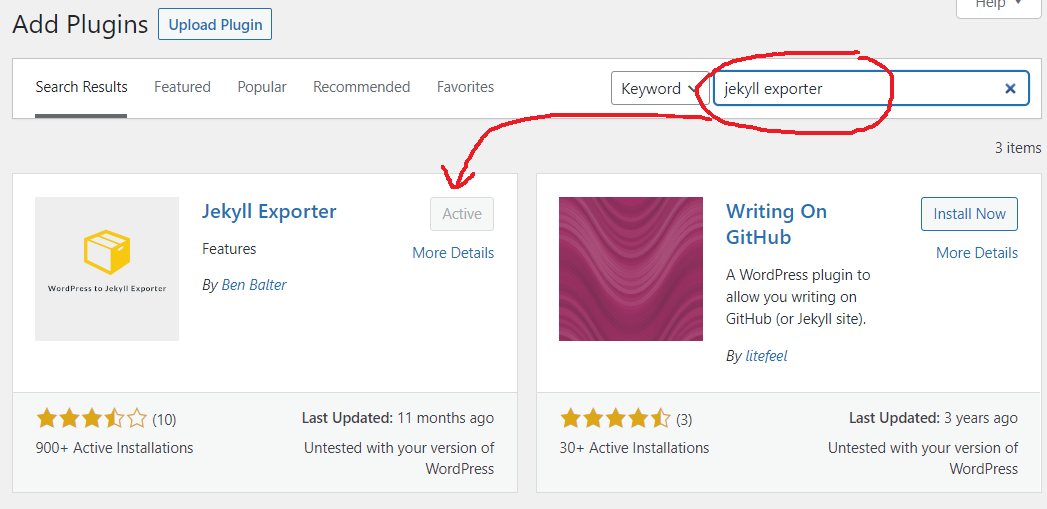
From Plugins > Add New on your WordPress admin site, search for “jekyll exporter” and you can press “Install Now”, then “Activate”.

Then from the WP Admin web UI, select Tools > Export to Jekyll. This will start the download of “jekyll-export.zip” to your local machine. This zip contains all the metadata, images, and post content of your WordPress site.
Migrate WordPress Posts to Hugo
Place the “jekyll-export.zip” into the directory above “test.hugo.com” and extract.
# extract your WordPress posts cd .. unzip jekyll-export.zip
Copy all the old WP posts into the “test.hugo.com/content/blog” directory where they can be served by Hugo.
# copy WordPress posts to Hugo site cp _posts/* test.hugo.com/content/blog/
Start the Hugo server again, the imported WordPress posts are not draft, so you can use the command below without any flags.
hugo server
All the migrated posts should now be available from localhost:1313 to your local browser for preview and validation.
Hugo site customization
There are a few customizations that you can start with:
- modifying general site info – update of title, base URL, language, timezone
- modifying css of site – tweaking css styles of theme
- modifying permalinks – changing URL pattern to posts
Modifying general site info
The “config.toml” file in the base directory contains many site level settings:
- title – title of site
- googleAnalytics – google analytics ID
- languages
- timezone
- permalinks
As an example , here is how you would change the title on the main home page.
sed -i 's/title = .*/title = "My site"/' config.toml
Restart Hugo to have these new values reflected on the pages.
Modifying css
Create a custom css file.
echo "h1 { color: red; }" > content/custom.css
Then add a ‘custom_css’ key to config.toml pointing at the new css file.
echo -en '[params]\n custom_css = ["/custom.css"]\n' >> config.toml
Restarting Hugo will now show you content where all the post H1 titles are red.
Modifying permalinks
The URL to posts can be modified using config.toml
echo -en '[permalinks]\n blog = "/:year/:month/:day/:slug"\n' >> config.toml
Restarting Hugo will now show your posts at a date patterned permalink.
REFERENCES
Hugo, installing Hugo on Linux
Hugo, configuration file settings
hyvor.com, migrate from WordPress to jekyll
github, source of jekyll exporter WordPress plugin
discourse,gohugo.io, custom css
banjocode.com, custom css with Hugo
Phong Huynh, WP to Hugo site migration
NOTES
Starting Hugo on specific network interface
hugo server --bind 192.168.122.217 --buildDrafts
I have not seen Hugo error on any character sequences it sees as Go templating, but if you see this it might be necessary to escape any characters in your posts that look like Go template double curl brackets. Below is a script I used for jekyll that removes both double curly brackets as well as curly bracket percent from Markdown content.
cd _posts # download my cleanup script wget https://raw.githubusercontent.com/fabianlee/blogcode/master/jekyll/escape_liquid_directives.sh chmod +x *.sh # run cleanup of liquid directives ./escape_liquid_directives.sh